
helloooo
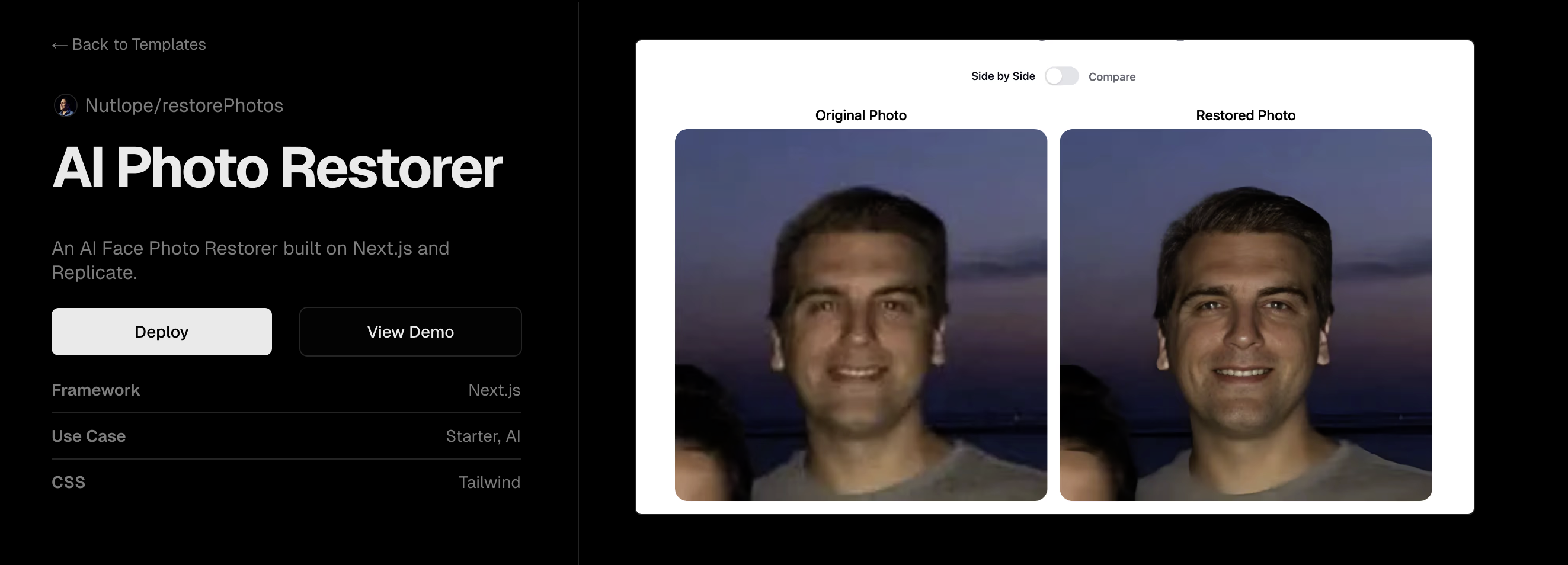
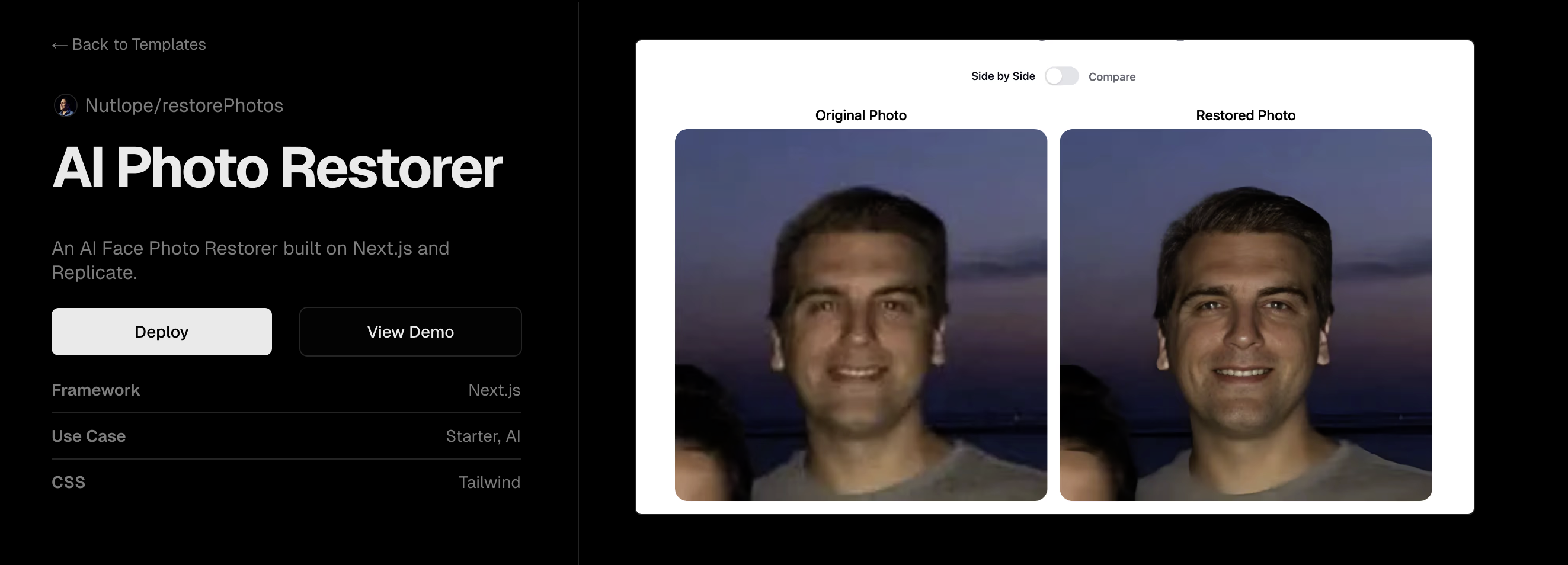
saw this service when looking through vercel starter templates and as someone with shaky hands who takes a lot of blurry photos this is exciting lol, here's [the site]( https://www.restorephotos.io/)

i went into my ext list because I discovered that this process named simply java that was always near the top of my cpu in activity monitor was caused by one called sonarlint, so i went to uninstall that, and 30,000 others. I clicked on this one though n this lil extension right here gonna change some lives…
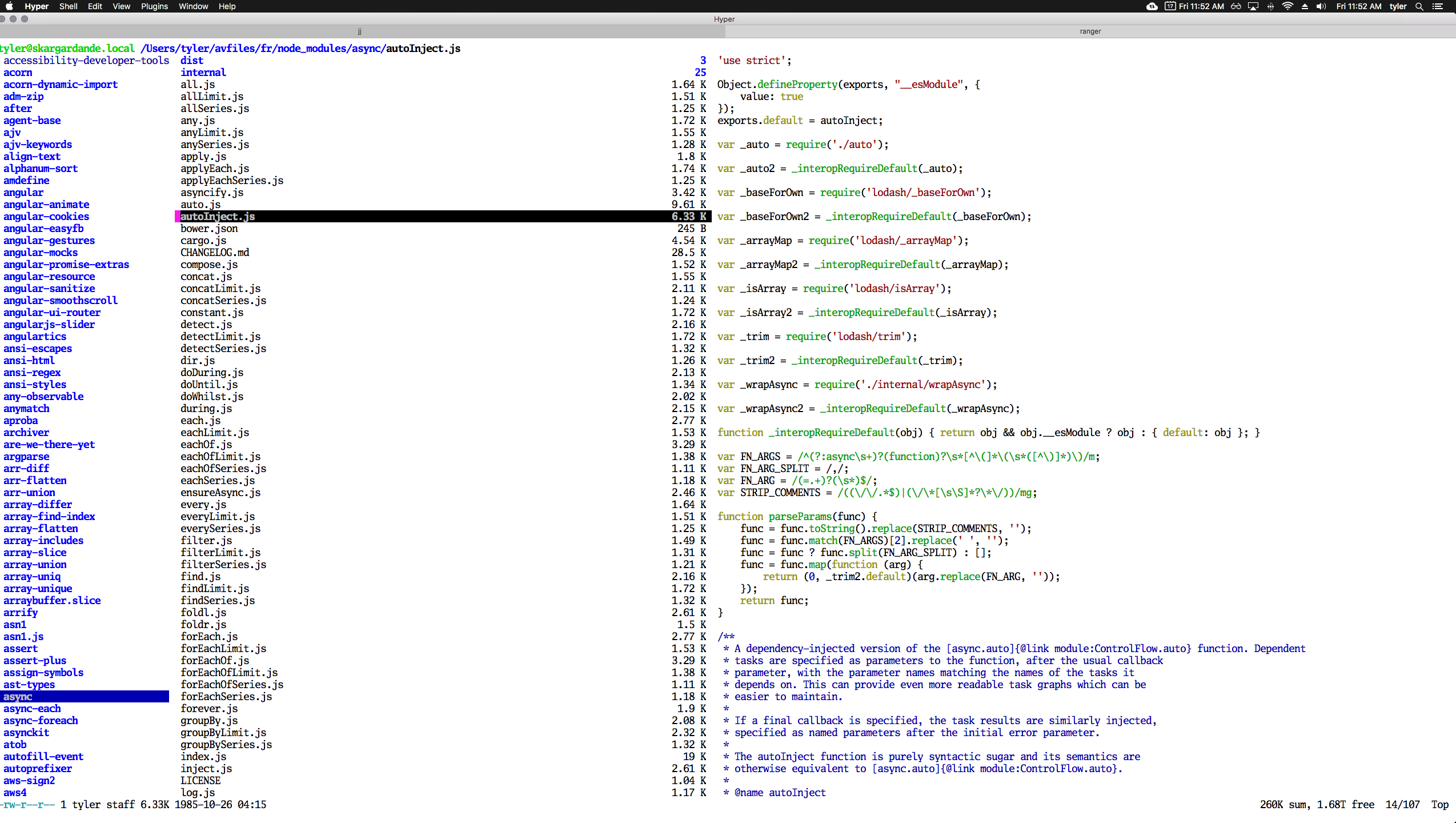
Here it is ran on this very file:
https://jsfeatures.in is a cute lil (big) website that shows every single feature / thing you can do with builtins separated by ES version and with an example for each.
While searching how to get psuedo-unlimited history on zsh, which is below, the stack user who wrote the response referenced this sick site:

HISTFILE="$HOME/.zsh_history"
HISTSIZE=10000000
SAVEHIST=10000000
setopt BANG_HIST ## Treat the '!' charac
ter specially during expansion.
setopt EXTENDED_HISTORY ## Write the history fi
le in the ":start:elapsed;command" format.
setopt INC_APPEND_HISTORY ## Write to the history
file immediately, not when the shell exits.
setopt SHARE_HISTORY ## Share history betwee
n all sessions.
setopt HIST_EXPIRE_DUPS_FIRST ## Expire duplicate ent
ries first when trimming history.
setopt HIST_IGNORE_DUPS ## Don't record an entr
y that was just recorded again.
setopt HIST_IGNORE_ALL_DUPS ## Delete old recorded
entry if new entry is a duplicate.
setopt HIST_FIND_NO_DUPS ## Do not display a lin
e previously found.
setopt HIST_IGNORE_SPACE ## Don't record an entr
y starting with a space.
setopt HIST_SAVE_NO_DUPS ## Don't write duplicat
e entries in the history file.
setopt HIST_REDUCE_BLANKS ## Remove superfluous b
lanks before recording entry.
setopt HIST_VERIFY ## Don't execute immedi
ately upon history expansion.
setopt HIST_BEEP ## Beep when accessing
nonexistent history.
setopt hist_ignore_all_dups ## dedupe

the most underestimated vulnerability ever
tldr when using an anchor tag with target="_blank" you should also include rel="noopener noreferrer" to prevent the new page from having access to the window.opener object, which can be used to redirect the parent page to a malicious site. The noopener part also protects against the page that has the link from being the same process as the new page, with perf issues if the new page is executing something comp expensive.

There's a ton of sick python plugins that could be used in any other SSG, like importing a whole tumblr, or twitter, record a text-to-speech synthesized version of each post in every language.
https://github.com/getnikola/plugins/tree/master/v7

i take a lot of notes and then never read them or revisit them… it seems this person did as well and that writing for an audience could help… this seems intuitively true considering the quality of something i would write to summarize a project at work vs pour moi. the design is pretty cool, and reminds me of gwern.net, which is basically the same idea. need to develop a program that looks thorugh my notes, extracts a few snippets, and send to phone everyday
U know things are diecey when you become the subject of an Open Letter, or when said open letter is a site, and has detail-receipt routes and an appendix.

https://httparchive.org/reports
Super sick site that runs lighthouse perf testing on 500k sites, aggregates, then summarizes the results. The dataset is also made publicly available.
I found this graph fascinating. When they started recording this data in 2010, the avg size of resources requested by a page for was 400kb and in 2023 is 2,000+
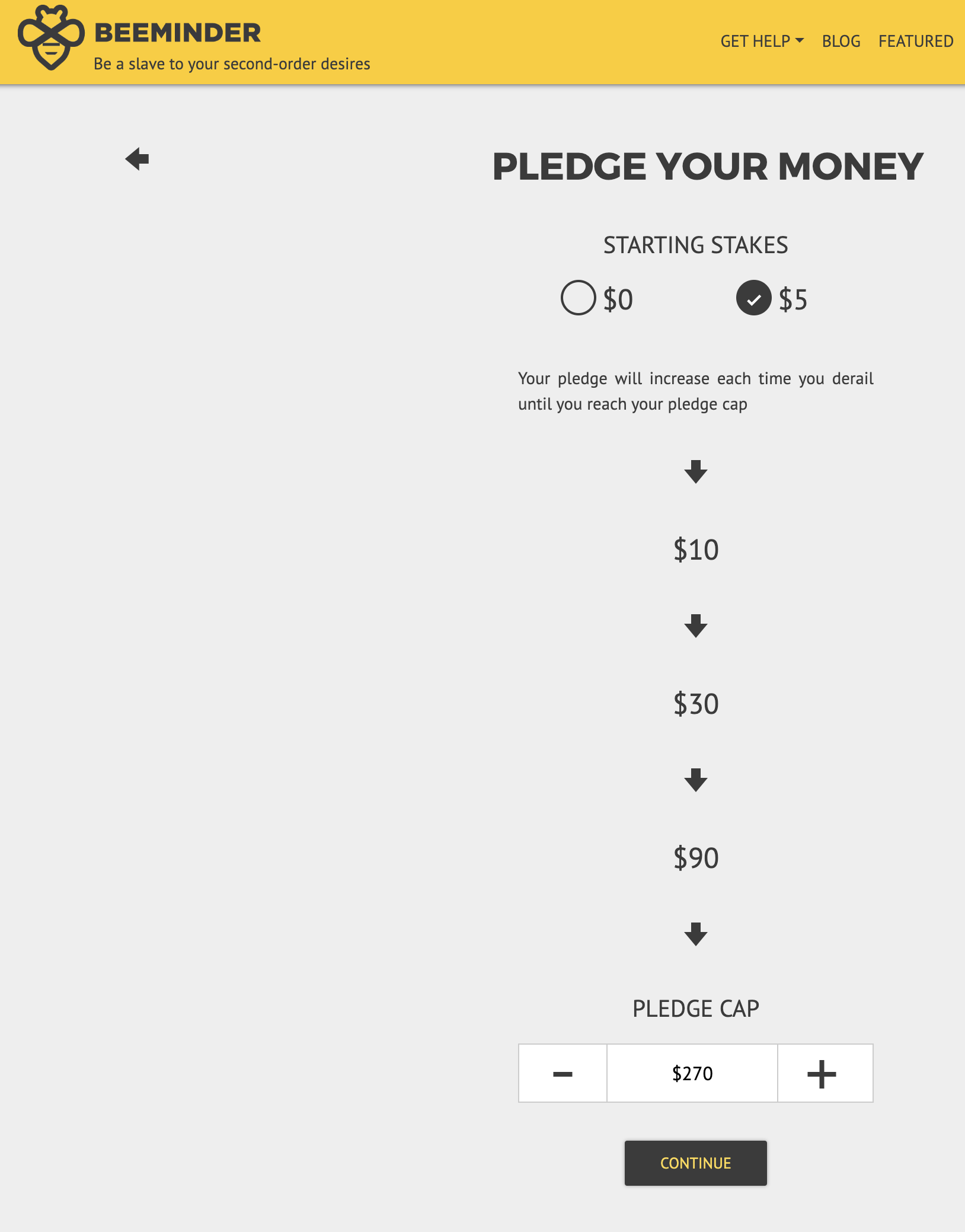
In this week's most first world problem, I have signed up to


And while it seems like a sure sign of late-stage decadence as earth burns in order to encourage me to publish more often, I gotta say it's a slick product. It's got an api, a trillion connections, featured goal-havers, u name it.

dude has sick books, articles, and products: https://addyosmani.com/tools/
he also works for google and contributed to lil projects like quicklink which this site uses to prefetch/prerender all links in the viewport.
quicklinks is contained the in GoogleChromeLabs org, which has a trillion other amazing lil things like squoosh which is an advanced image optimizer with live preview… look at this image of ppl talkin about DEWORMING themselves https://github.com/GoogleChromeLabs

I'll go on extension installation rampages sometimes and this one is like grammarly on… PEDs. Rewrites in tone in line, grammar tips, settings galore, etc. Noice.


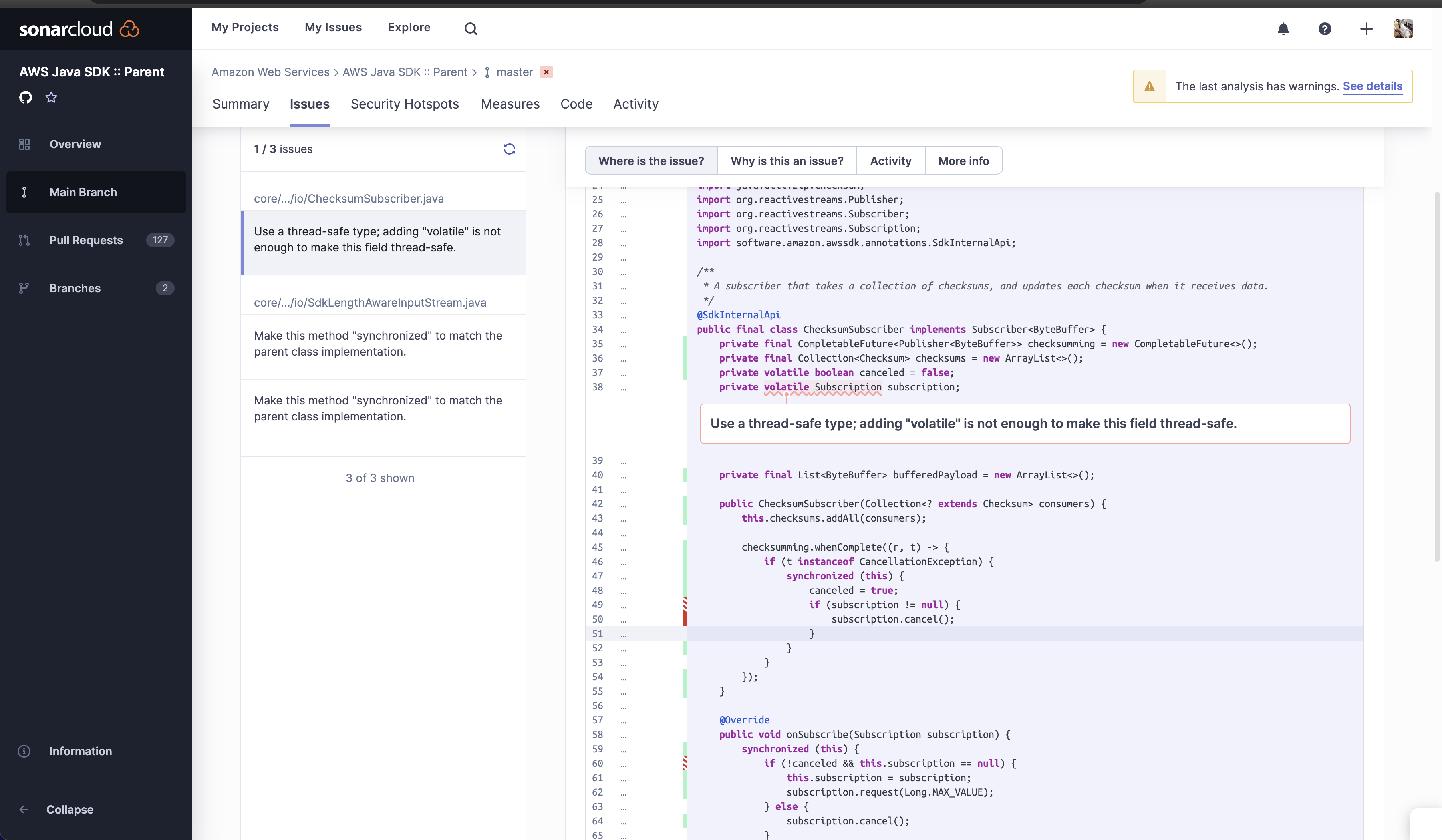
Code analysis tool with such a detailed ui it's bonkers. Here's a public AWS repo's error analysis. It has coverage reports. A breakdown of types of issues that makes sense. The explanations why issues are amazing learning resources in themselves. It rubs your feet. It has how to fix it and gives you an estimate for how long it'll take after triaging its severity!!! Cray. Codecov you better be ashamed.






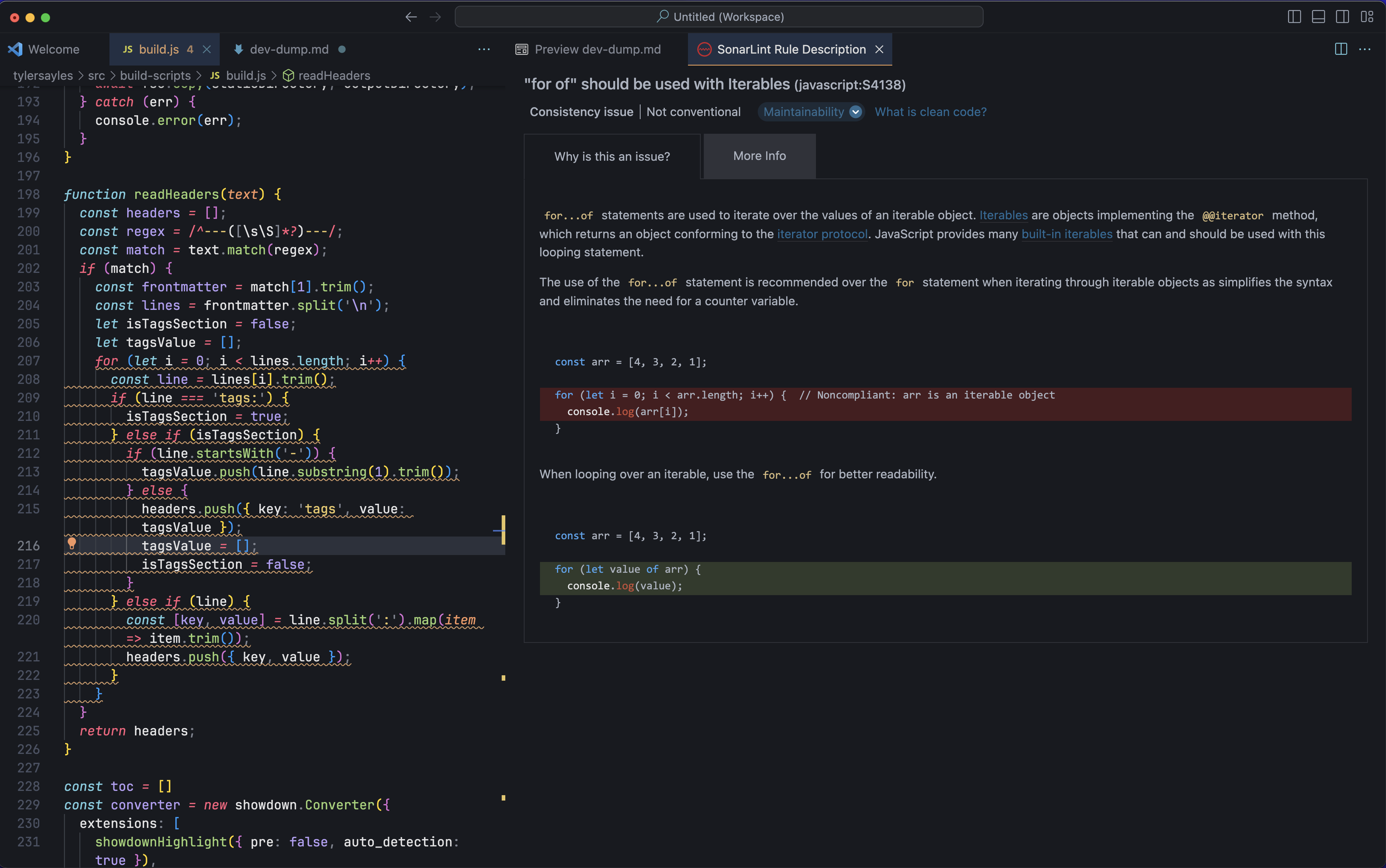
I installed the plugin and got linting after a few reopens and look at the autocmompletion memnu! Clicking replace did so, granted, it went from for (let i = 0; i < lines.length; i++) to for (const element of lines) but still… I'm excited 2 c what else it can do.

Also, the option to open the rule does so in a split pane, not some browser and makes total sense w/ links to MDN galore. The option to fix with copilot took significantly longer to calculate what was the issue (it was the same issue) and while it fixecd it it also renamed some stuff and made other misc changes.

Copilot did slay in explainer section though. It also pointed out I could ask more follow up or unrelated or pseudorelated questions re the code, such as "How can I optimize etc." Then I asked "optimize further", and "how to do so for multiple files"—both at its prompting and here's what it put out with hefty descriptions for each.





Well this was not meant to be a head to head, but alas. Maybe I'll go make them arm wrestle (snaps elbow gruesomely video is recalled).

From open.ai's documentation, interesting choice of words:


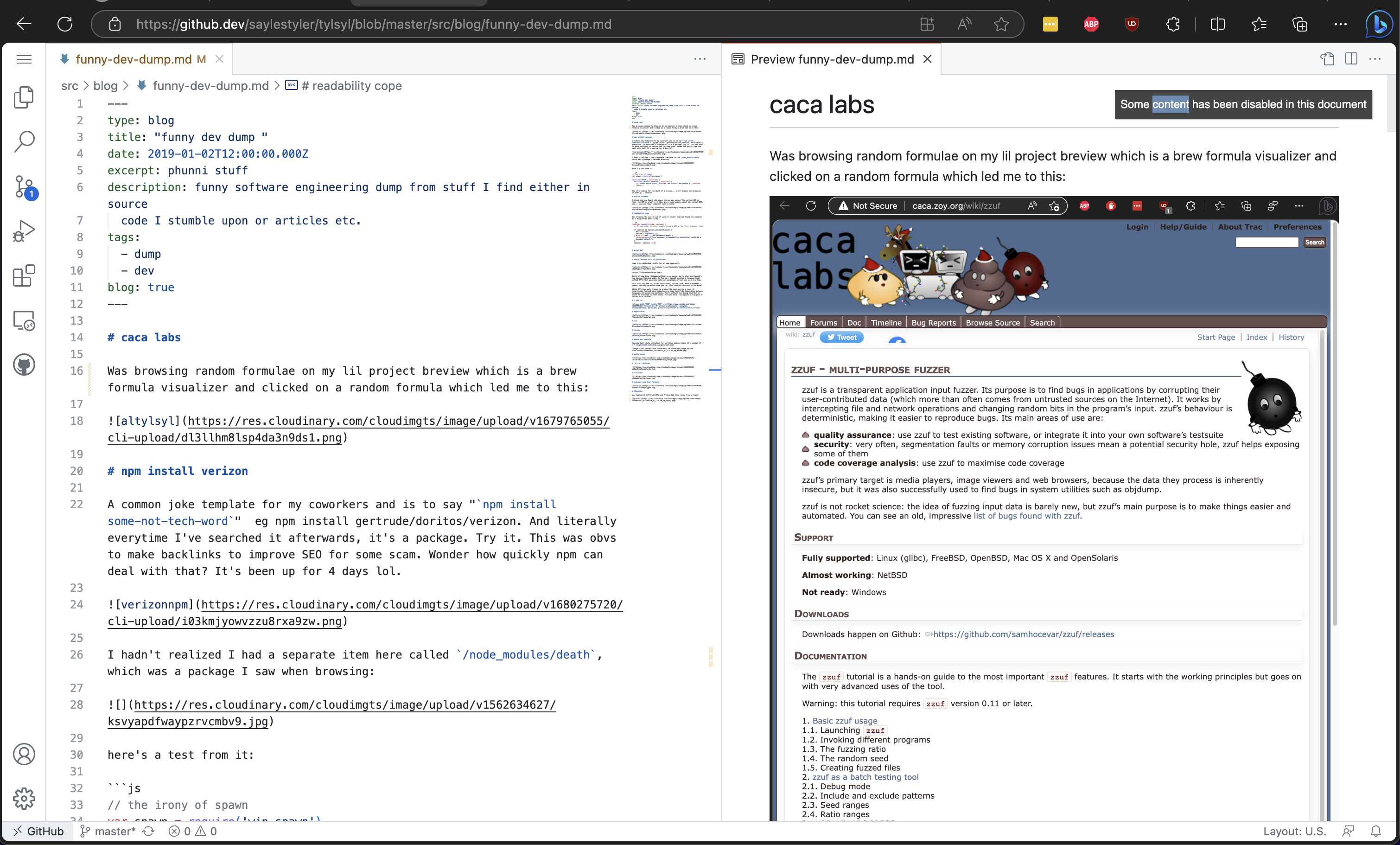
I've been browsing for different ideas on how to improve my publishing flow for this blog. Not because I need to, just out of curiosity and because I like SSGs. I started to think maybe I should just edit my md pages directly in the repository, since github offers a preview pane and everything. And then I clicked the dropdown next to edit pencil it said "open in github.dev" .
What do you know an in browser fully featured vscode instance pops up lol. With full ability to do markdown preview to the right and make commits and it's instant updating and renders images etc. Wowwie!
Jk it's not fully featured, but you can install certain plugins, relevant to the task at hand (markdown linters, themes, etc.), and even sync your settings. Gooped.
You can also supply a css file path for any you want to apply to the markdown preview itself, meaning you can pretty much make the preview look like what the deployed version will. Wowwie.
I like reading about browsers and have even worked on (read: downloaded src, felt heat radiating from machine) chromium before. Some blogs I check out are the v8 dev which is about features of the v8 js engine, and chrome status roadmap which features upcoming features in next version. They each have a post dedicated to them with links to the specifications, motivations, chromium source, and documentation. I guess because chrome is a weird mix of public/private, it feels a little like corporate espionage. Titillating.
Great example of what started out during geocities design days but is still being updated in 2023. Also you probably have downloaded his npm packages 1 trillion times.
gorgina website d.sb
This one has been publishing often for over ten years. Latest posts are about webkit internals and stuff like scroll-driven-animations which I had never heard of it.
Ditto this blog. Publishes often and about very specific css topics in details. Here's one about :focus-visible and when in the paint cycle it actually occurs.
http://samrowe.com/wordpress/advancing-in-the-bash-shell/
save ur bash history securely in daß Kloöd

bunch of cool looking graphics ;)

https://opensource.apple.com/source
cool stuff e.g. cron? src
70+ tests & a bookmarklet
https://uitest.com/en/analysis/#general
Personally? I love a friggin bookmarklet.
o wow
gagged by the styling & bevy of data
could also fall under design-spo, dump-spo, many speaux
https://www.w3.org/TR/wai-aria-practices-1.2/
the Design Patterns and Widgets section has amaze examples of how to implement the suite, replete w/ src code
here's an example implementing all of their landmark guidelines
https://dequeuniversity.com/resources/
11:00 is particularly mind-blowing :~)
https://www.webstyleguide.com/wsg3/8-typography/index.html
https://resources.oreilly.com/examples

today we lrn to make a bookmarklet
https://www.tutorialspoint.com/online_dev_tools.htm
https://www.atlassian.com/blog/archives/yosemite-thoughts-blurriness-design-ecosystems
https://www.usabilitypost.com/archive/
https://www.brunildo.org/test/
https://tc39.github.io/ecma262/
a bunch of programs that use vim-like settings
https://subtls.pages.dev/
I wrote this little script to see how many commits had been made on a repo of mine:
const fetch = require("node-fetch");
const owner = "saylestyler";
const repo = "totfiles";
const since = new Date("2020-01-01").toISOString();
const until = new Date("2023-02-01").toISOString();
async function fetchContributions() {
const response = await fetch(`https://api.github.com/repos/
${owner}/${repo}/commits?since=${since}&until=${until}`);
const commits = await response.json();
if (!response.ok)
throw new Error(`
gh err ${response.status}: ${commits.message}
`);
return commits.length;
}
fetchContributions()
.then((commitCount) => console.log(`from ${since} to ${until} made ${commitCount} commits`))
.catch((error) => console.error("couldnt fetch commits", error));
This does what you would think it would do but what was more interesting was all of the links present in the JSON returned.
I started clicking around and found that you could get followers, gists, following, stars, the nebulous "events", etc. and that's just on the base api obj
even the neublouser "hireable": true,! DoNt ShOw Me Bo$$ Thi$.
You can see yr own if u go to https://api.github.com/users/<ur_github_username>, as well as ur gists like this cool one, where u can see full text under files["cookie.table.js"].raw_url—try it yrself in dev console and you'll get something like this:

And finally who could forget the best key-value-pair of all, "avatar_url", an image I refuse to change even after the urging of multiple coworkers:
I took a SS of this because I hadn't a clue what it meant at first glance. Apparently it…

https://brucelawson.co.uk/2015/why-we-cant-do-real-responsive-images-with-css-or-javascript/
GPL Ghostscript 10.02.1 (2023-11-01) Copyright (C) 2023 Artifex Software, Inc. All rights reserved. This software is supplied under the GNU AGPLv3 and comes with NO WARRANTY: see the file COPYING for details. GS>Error: /undefined in Went Operand stack: Execution stack: %interpexit .runexec2 --nostringval-- --nostringval-- --nostringval-- 2 %stoppedpush --nostringval-- --nostringval-- %loopcontinue --nostringval-- --nostringval-- false 1 %stoppedpush .runexec2 --nostringval-- --nostringval-- --nostringval-- 2 %stopped_push --nostringval-- Dictionary stack: --dict:739/1123(ro)(G)-- --dict:0/20(G)-- --dict:85/200(L)-- Current allocation mode is local Current file position is 5 GS>
https://www.scottohara.me/blog/2023/03/21/visually-hidden-hack.html
The "thinks" section has really good content on all kinds of topics and all the writers are actual writers.
A post on the browsers in the shadows
I want to make one so badly! Even just a simple one. When I browse the chromium repo I feel a literally sense of enchantment heh. Mebbe one day when I have unlimited freetime. Or I guess I could make small efforts here or there, Tyler.